We create infographics or visuals to present our idea quickly and creatively to an audience. In order to achieve that, it is quite vital to select an appropriate infographic template which is suitable to the content. Through this article we are trying to give you an idea about how to select a suitable template from Graficto’s templates.
Types of Templates in Graficto
Graficto has a number of awesome templates in various categories like process, chart, lists etc. These templates can be used to represent different scenarios depending on your requirement and the information. Therefore, let’s try to understand the basic elements of Gaficto visuals first.
Main elements of a Graficto visual are,
1. Items
2. Headings
Now let’s discuss each element in detail.
Items
Items are the key concept in Graficto visuals. Every infographic, visual or chart you create is made up of items. An item has different fields depending on the template. For example, in a list type template an item represents a single item in the list and it may have a title and a description. Or in a column chart, an item represents a single column and may have a label and a numeric value. Some items may also have icons, short text fields etc.
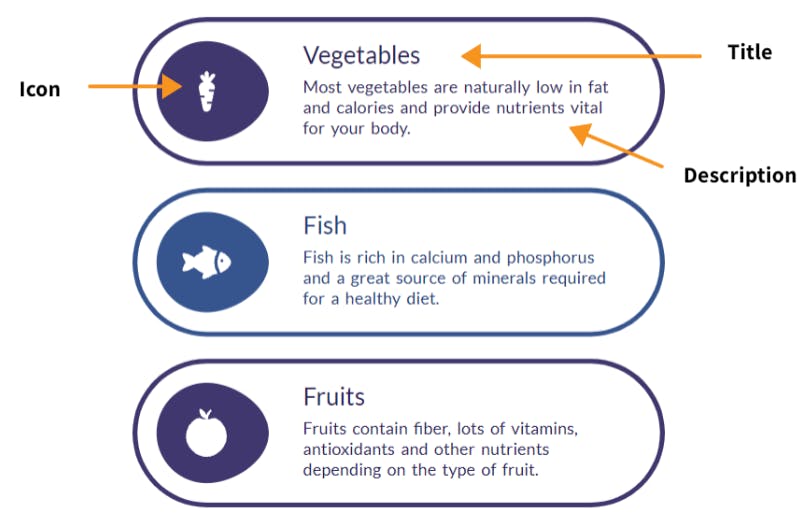
These types of content fields can be easily identified from the template preview. Following image is an example which showcases a template’s items and its content fields. Think about the kind of content you want to present: short text, long text, icons, numbers, see which templates have those fields.

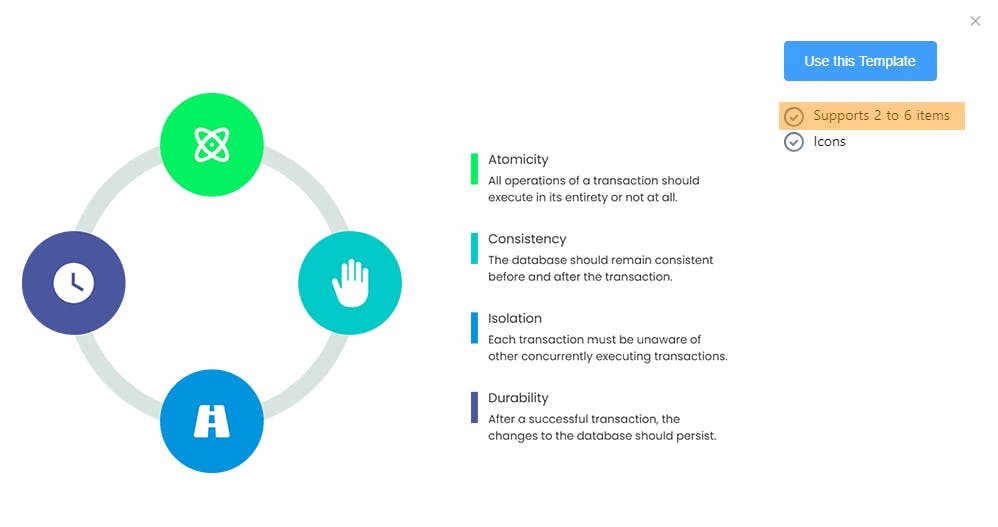
Next step is to identify the number of items you want to present through the design. Selecting a template largely depends on this since each template has its own minimum and maximum supported items count. You can see this information in the template preview window. So select a template considering the amount of information you need to have. As an example, if you want to create a cycle with 3 steps, choose a template that supports 3 items.

Heading
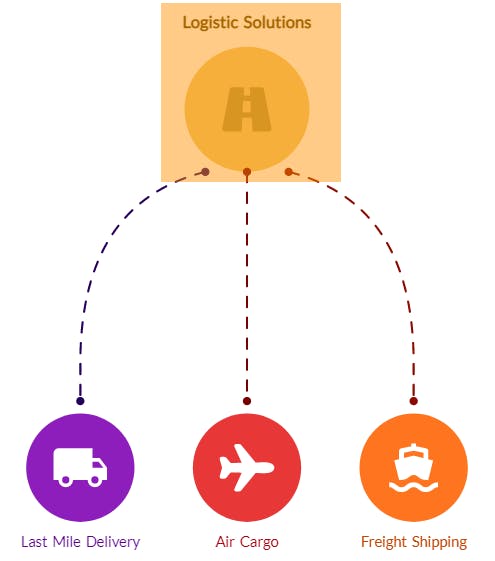
Some templates like the example below have certain elements that do not change with the number of items. These are known as Headings.

Similar to items, heading also consists of different types of content fields. For example, the above template will have a text field and an icon field. The number and the type fields vary depending on the template. So, think whether you want to have static content that can be represented with heading and if so, look for a template with heading fields.
Once those things are decided you should have a target set of templates left. Then it is up to your taste to choose one. Don’t worry about the colors or fonts. They are all customizable as you want and we have plenty of carefully selected color palettes and fonts to choose from.